CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...

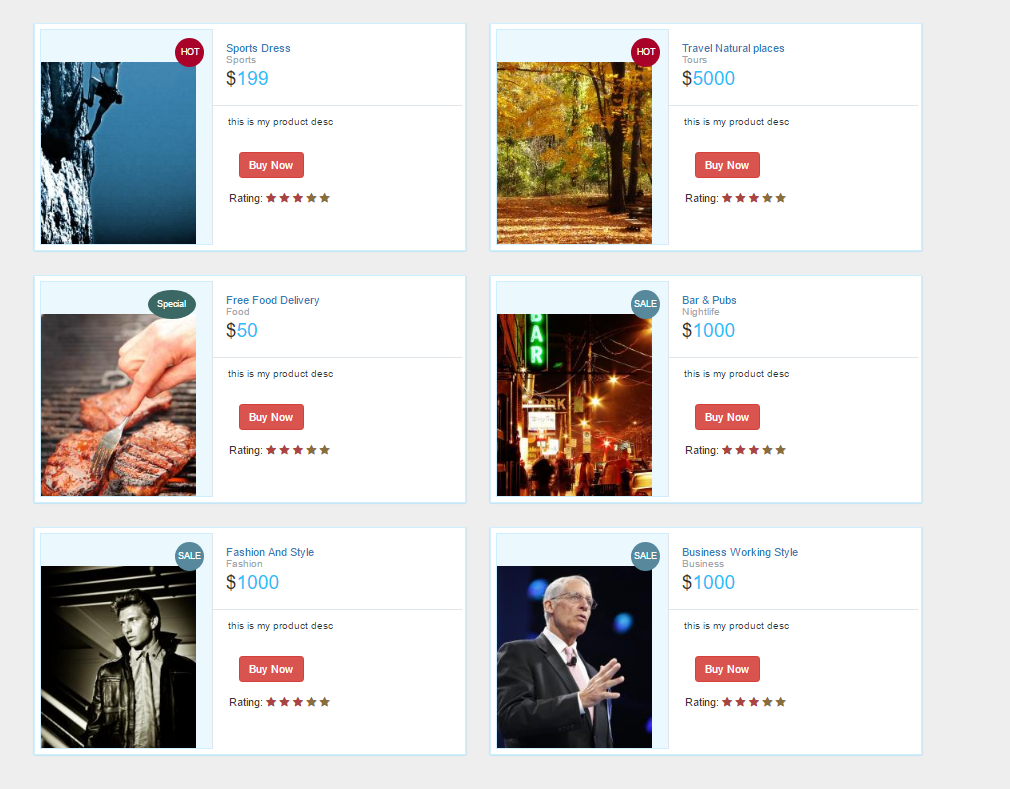
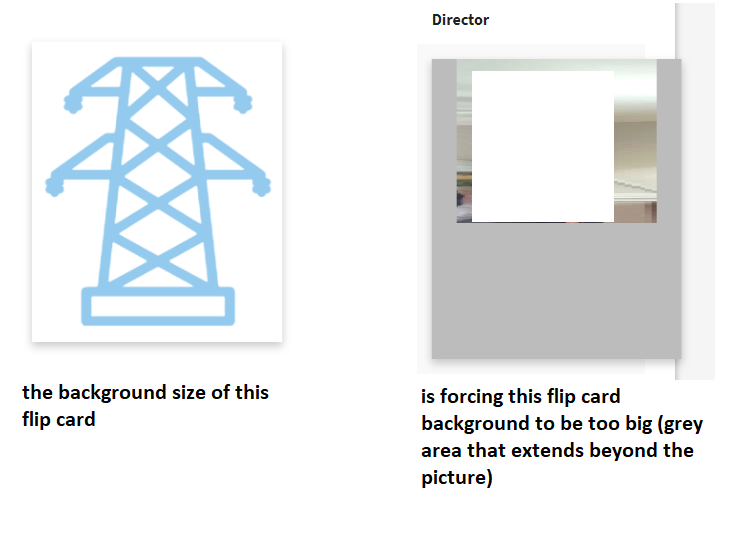
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum

Smile Gupta on Twitter: "Mostly I get this question in my DM: Can you give us a roadmap for excelling in Frontend Development with resources. Finally, I created my list and I