
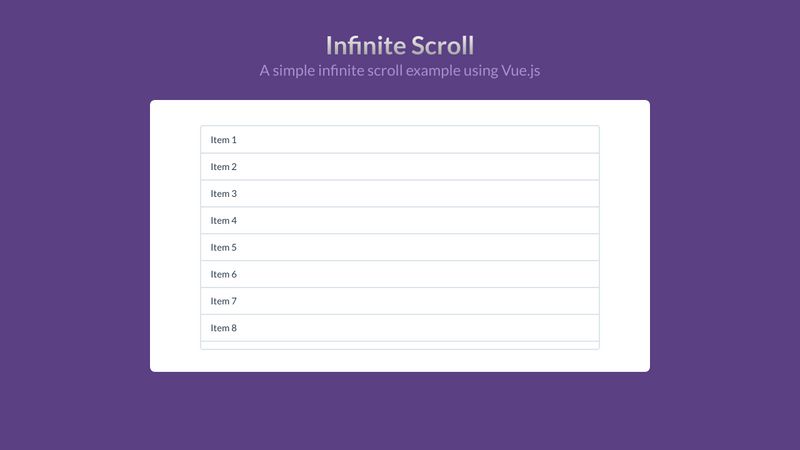
vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

Vue - Js 2 Web Development Projects - Learn Vue - Js by Building 6 Web Apps | PDF | Web Application | Java Script

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow
















:filters:format(jpeg)/f/39898/2410x1704/8cc7f7f4a5/new-vue-cli-startup.png)

