
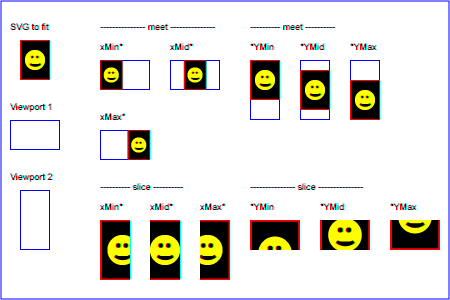
Mimic Relative Positioning Inside an SVG with Nested SVGs – Sara Soueidan, inclusive design engineer

Adam Wathan on Twitter: "Annoying IE 11 SVG issue: Anyone know how to get an SVG element to calculate it's width automatically if only a height is specified? https://t.co/81KE4o3b1P" / Twitter

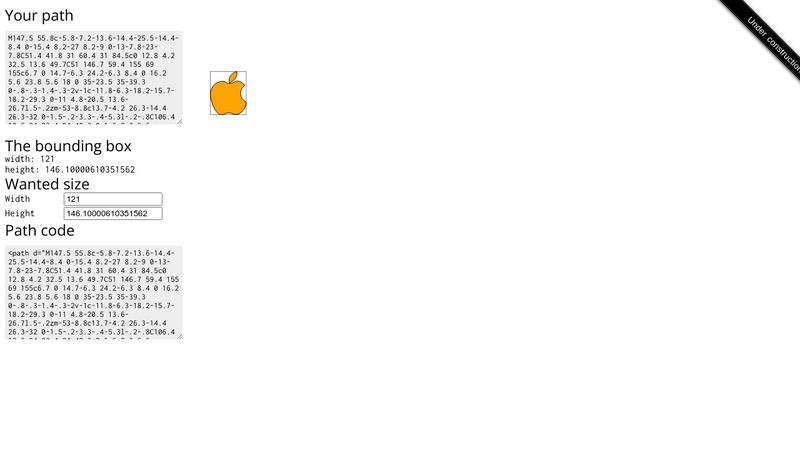
Path Shape Points Anchor Transform Free Tool Object Vector Rectangle Square Svg Png Icon Free Download (#448888) - OnlineWebFonts.COM

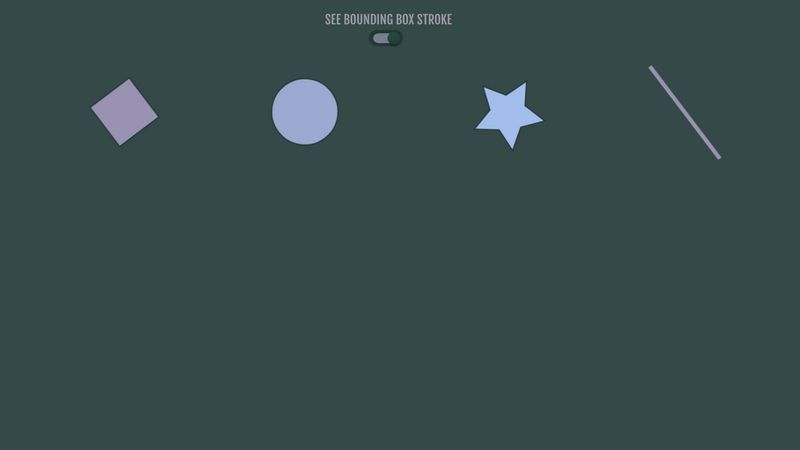
inkscape - snap object bounding box corner to group bounding box corner - Graphic Design Stack Exchange

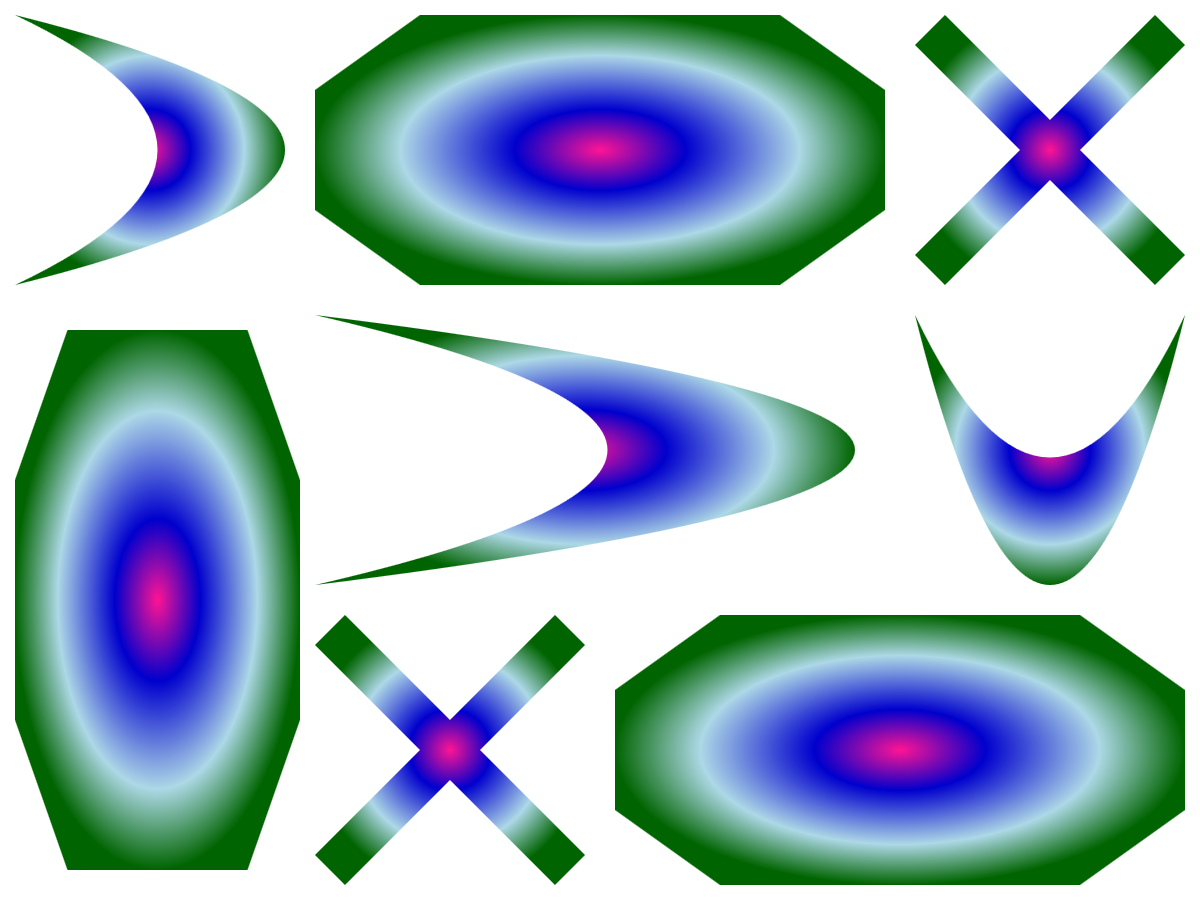
convolutional neural networks - Is it difficult to learn the rotated bounding box for a (rotated) object? - Artificial Intelligence Stack Exchange
Should bounding box of svg, image, foreignObject, etc include overflow content? · Issue #243 · w3c/svgwg · GitHub