Ibrahim olatunde on LinkedIn: #php #mysql #javascript #html #css #bootstrap #ajax #xml #jquery… | 93 comments
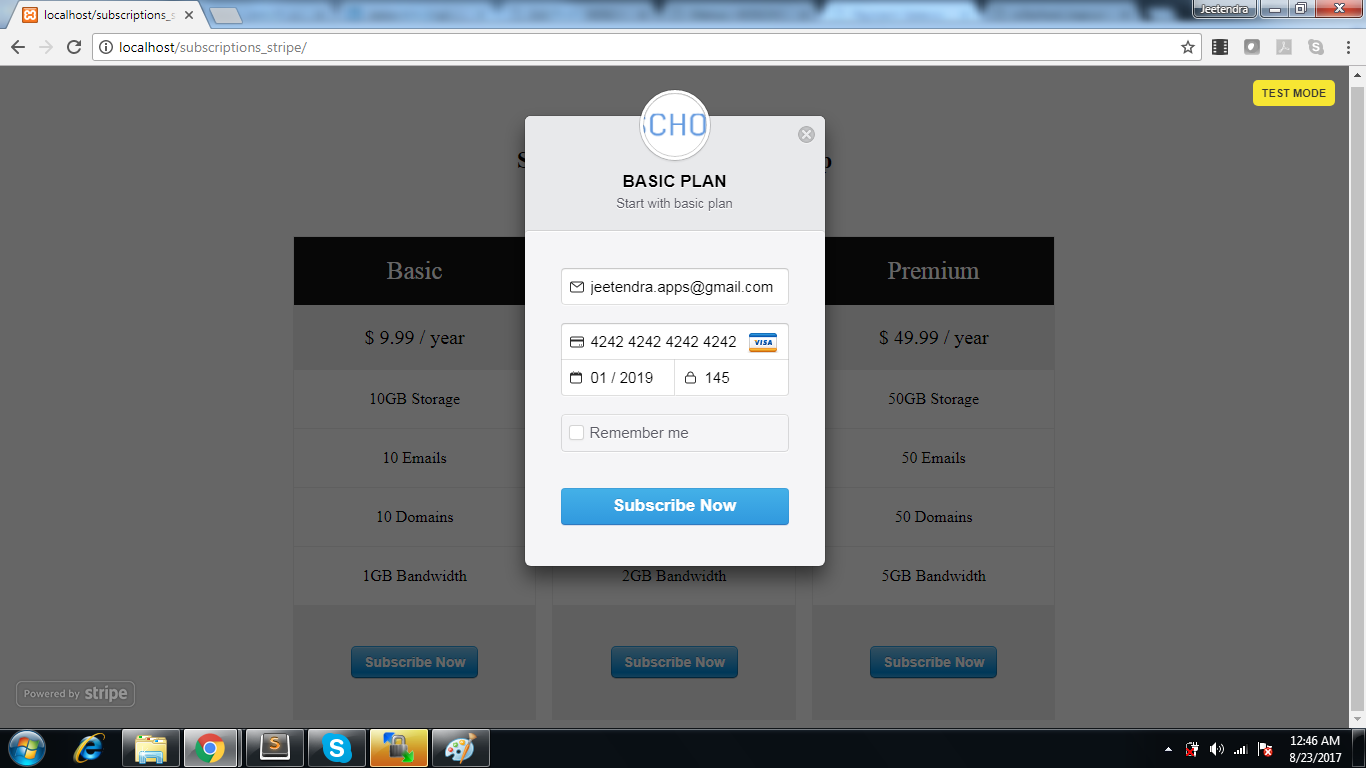
Explain in CSS, how can you make a form element's background color change when the user is entering text? Does this work in all browsers? - Quora

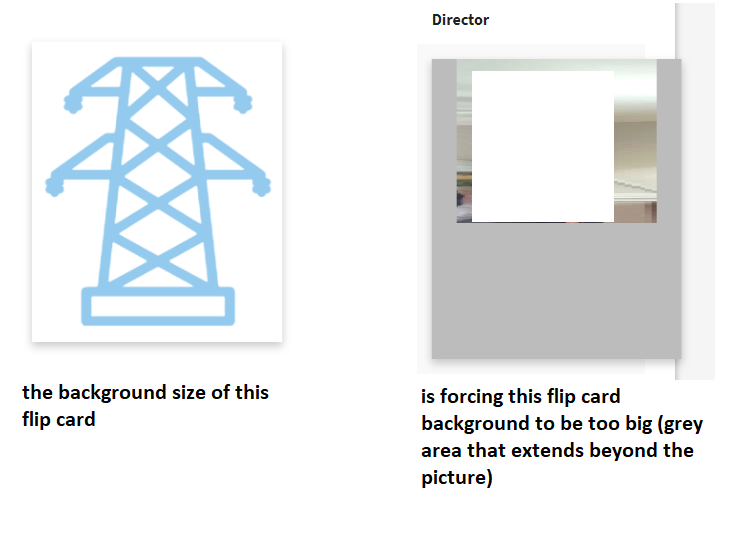
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum