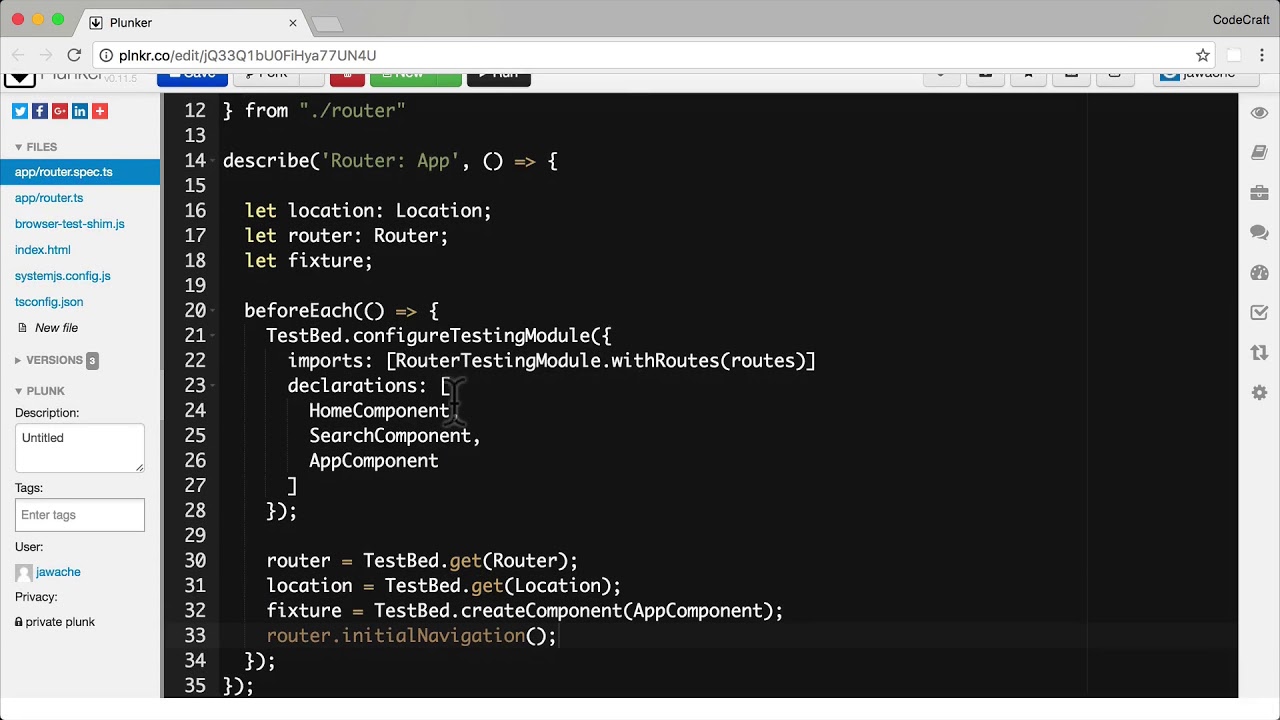
Angular 4 unit test cases: Injecting router module error "ReferenceError: Router is not defined" - Stack Overflow

Angular + Optimizely: How to navigate to a test page url without reload(using angular's router navigate)? - Stack Overflow

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

Navigation triggered outside Angular zone" warning in unit tests · Issue #25837 · angular/angular · GitHub

Jurgen Van de Moere on Twitter: "The 7-Step Process of #Angular Router Navigation: https://t.co/vPYCEkDz61 https://t.co/dSGJy3vzur" / Twitter

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech