Popper element is not positioned correctly when reference elements is in an offset iframe · Issue #791 · floating-ui/floating-ui · GitHub
popperHideOnClickOutside doen't work when you click on an iframe · Issue #134 · MrFrankel/ngx-popper · GitHub

Wrong positioning when overflow-y:hidden is used on parent · Issue #535 · floating-ui/floating-ui · GitHub

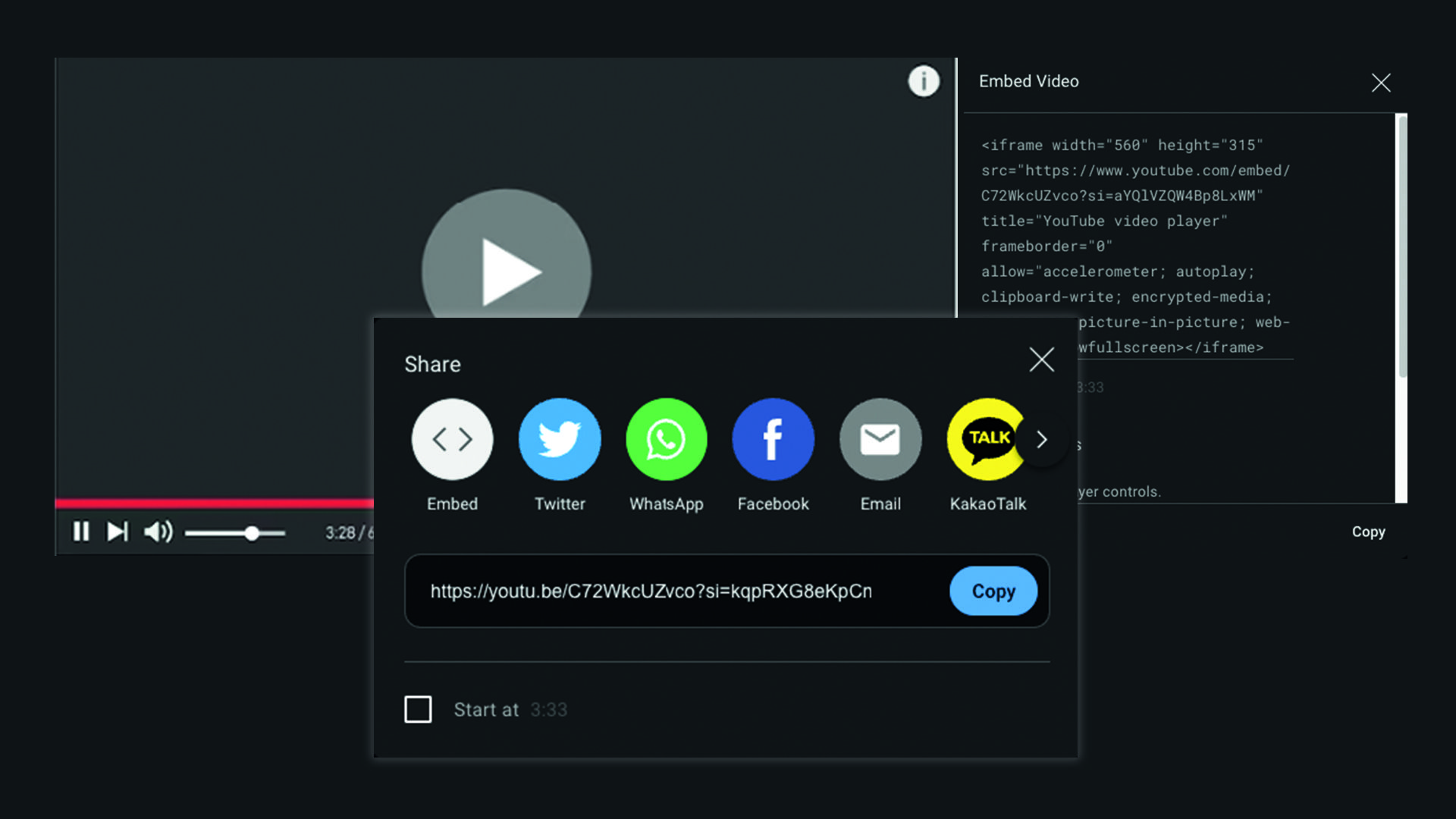
Working with the YouTube Player API for iframe Embeds | Chromatic | Drupal Migrations and Development at Scale

Bootstrap 4 Stop YouTube Video From Playing When Modal Closes - JavaScript - SitePoint Forums | Web Development & Design Community




















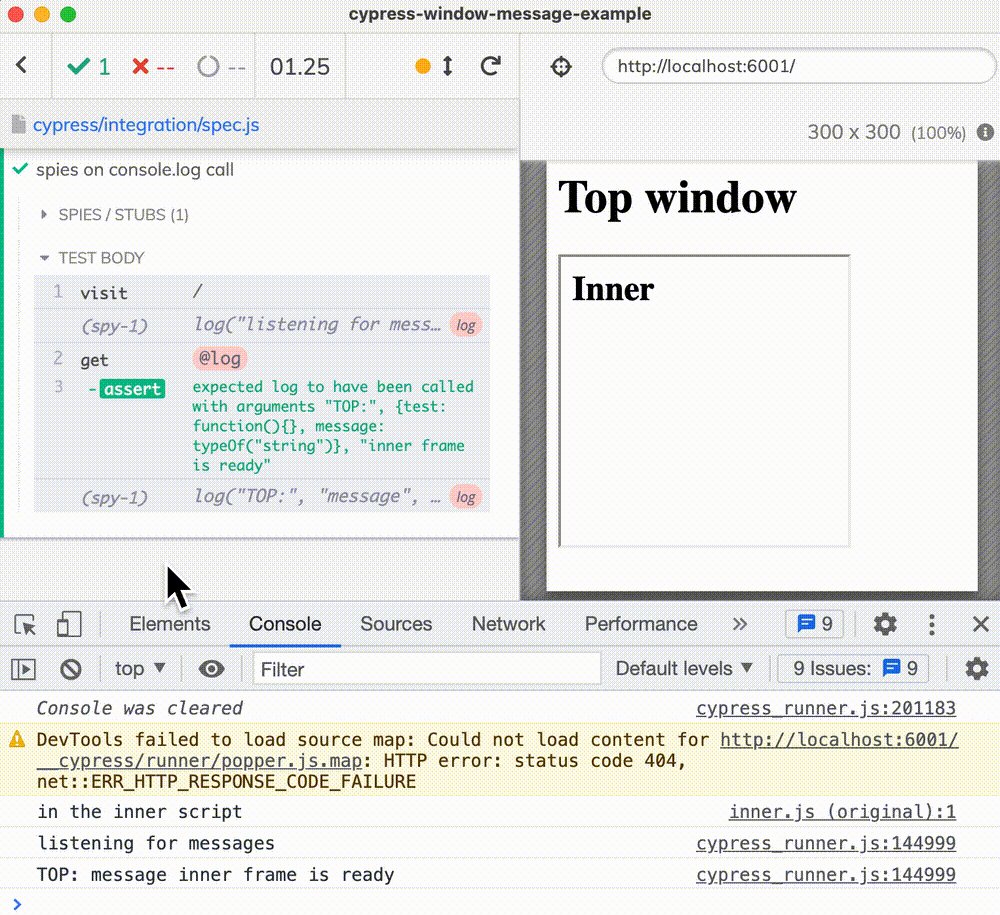
.gif)