
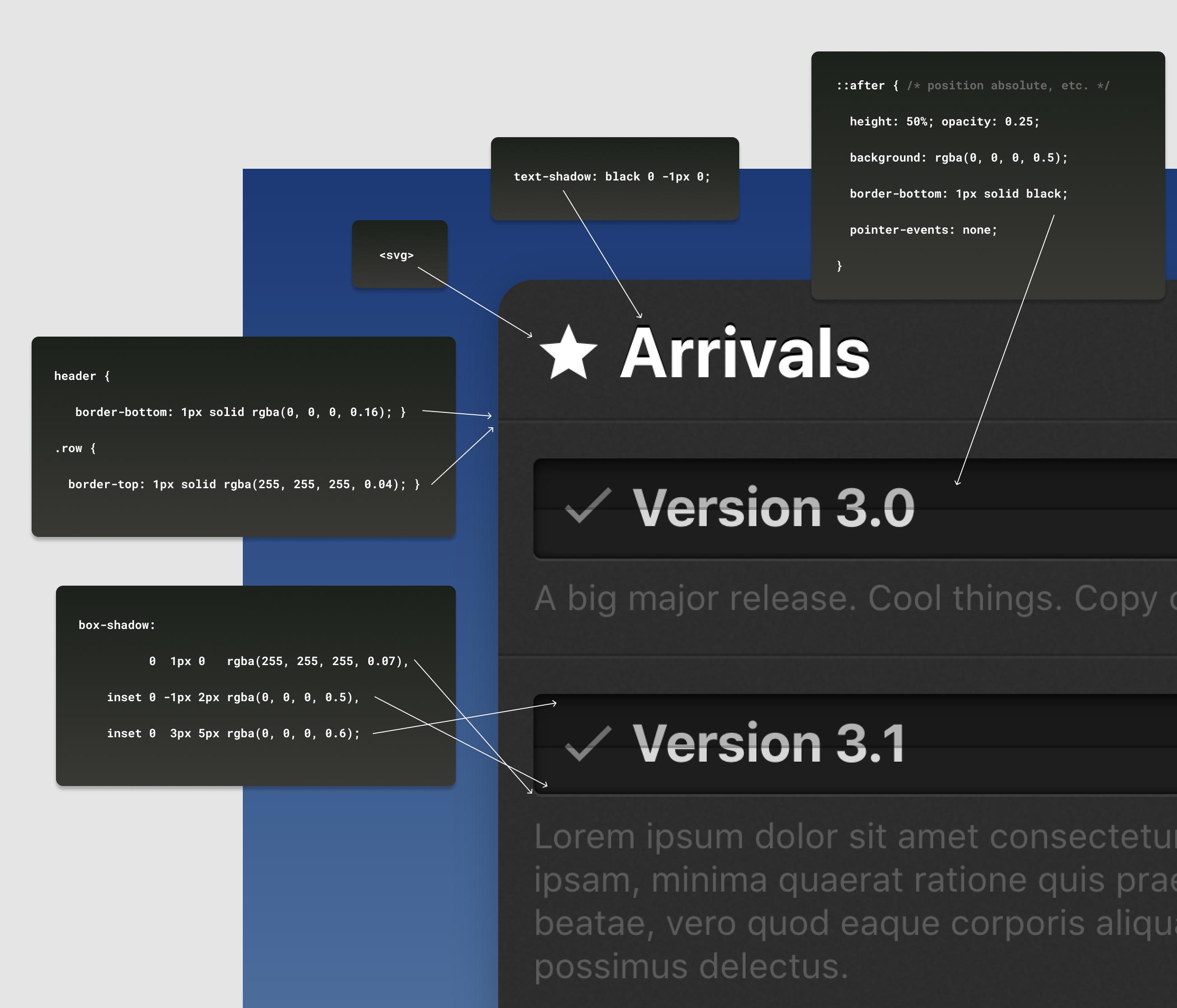
CSS-Tricks on Twitter: "Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://t.co/mL0Cu2zfQ4 https://t.co/FInXTUUUIG" / Twitter

CSS-Tricks - Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://buff.ly/2WSvWso | Facebook