![1.6-rc.6] iPhone X misreporting window.screen.availHeight property · Issue #9208 · meteor/meteor · GitHub 1.6-rc.6] iPhone X misreporting window.screen.availHeight property · Issue #9208 · meteor/meteor · GitHub](https://user-images.githubusercontent.com/8716214/31947969-32206a10-b89b-11e7-9288-09b1f9fae953.png)
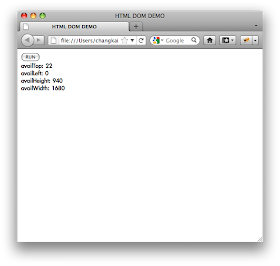
1.6-rc.6] iPhone X misreporting window.screen.availHeight property · Issue #9208 · meteor/meteor · GitHub

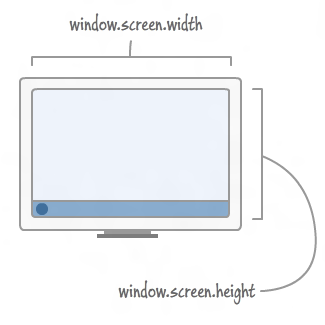
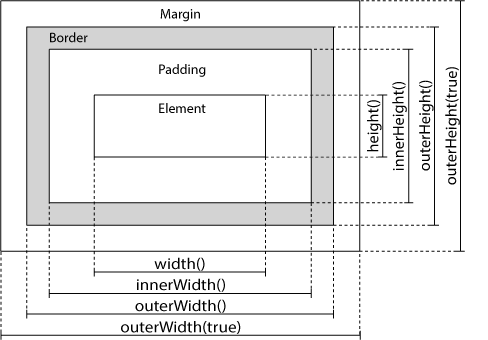
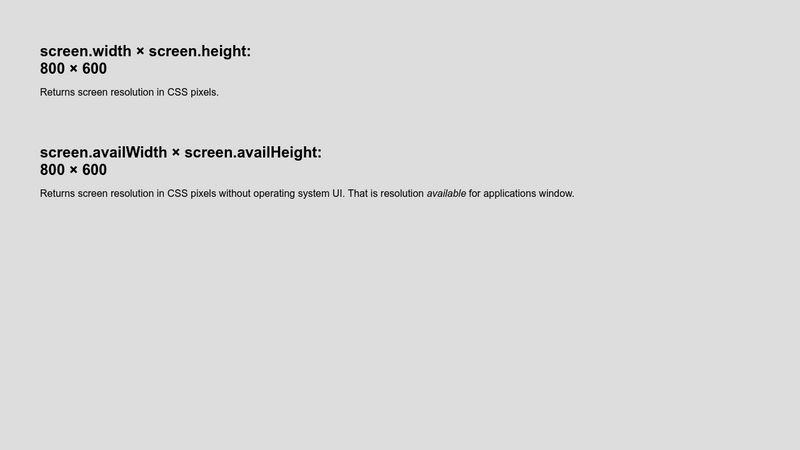
7种Height的比较:screen.height, screen.availHeight, window.innerHeight, window.outerHeight, document.b... - 简书

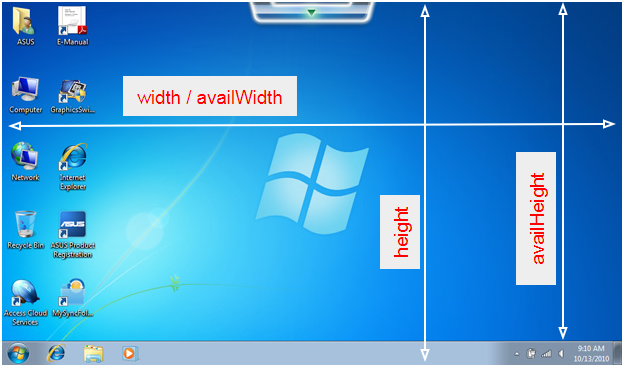
if (navigator.appVersion.substring (0,1) > 3) { var x1 = screen.availWidth - 10; var y1 = screen.availHeight-30;} else{var x1 = 800; var y1 = 600;} | Greathumour | Tribe Tapes














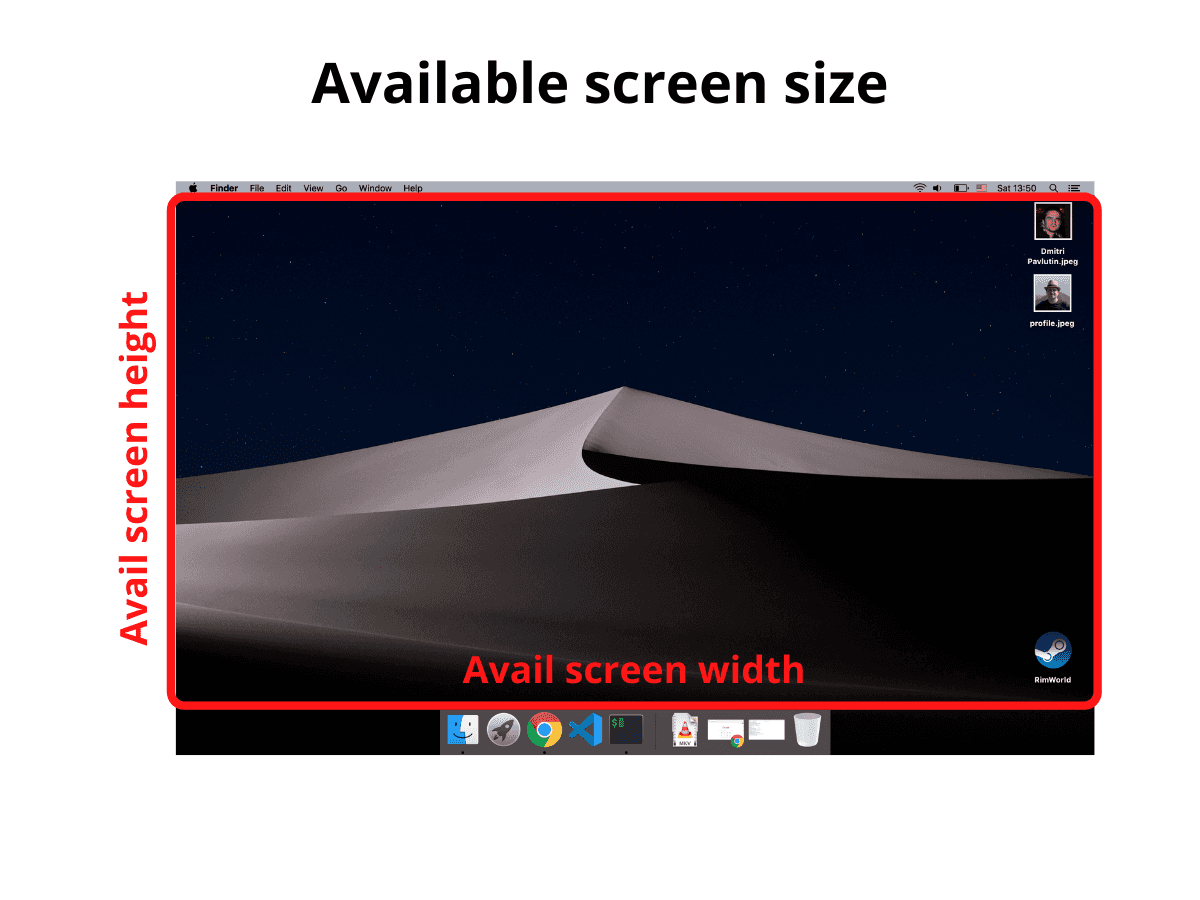
![JavaScript] .availHeight JavaScript] .availHeight](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJC404%2Fbtq47yyXSW0%2FQsuiS9OTnn31kkEeJDgO40%2Fimg.png)